티스토리 뷰


KDT 대회 본선이 끝났다.
결과는 우수상. 200팀 참가 중 최종 4위가 된 셈이다.
솔직히 말하자면 고생은 많이 했지만, 이 정도로도 굉장히 만족할만한 결과였다. 무엇보다 우리 위에 대상 1팀, 최우수상 2팀으로 총 3팀 밖에 없었는데, 그분들도 굉장히 공을 많이 들인게 보여서 솔직히 그럴만 했다고 생각한다.
그러나 반성을 안 할 수는 없는 법이다.
프로젝트를 하면서 백엔드 뿐만 아니라, UI / UX에 대해서 프론트쪽에서 기능을 추가한 것들이 매우 많았다.
특히나 React를 다루면서 Html과는 다른 State에 대한 개념을 잘 다루게 되었고, 그러면서 동적 웹페이지에 대한 개념이 많이 늘어난 것 같다.
그래서 오늘은 프로젝트를 하며 추가했던 기능들 중 프론트엔드 편에 대해 정리해보고, 다음에는 백엔드 편에 대해서 정리해보겠다.
참고로 내가 했던 프로젝트는 STT - Agent - TTS로 이루어지는 심리 상담 멀티 에이전트 시스템이다.
1. Edge Function
Edge Function은 백엔드 쪽에서 TTS Latency를 줄일 수 없어서 고안하면서 찾아냈던 방법 중 하나다. 어차피 TTS를 API에서부터 받아온다면, STT -> 백엔드(음성)(클라우드 서버) -> 프론트엔드(WAS)로 해서 음성 오버헤드를 가지고 넘어오는 것 보다,
좀 복잡하더라도 STT -> 백엔드(텍스트) -> Edge Function(텍스트 -> 음성)(WAS) -> 프론트엔드(WAS)로 하는 게 더 빠를 거라는 생각을 했었고, 실제로 실험해봤을 때 이게 먹혔다.
이 프로젝트는 음성 데이터를 저장할 필요가 없었기에 데이터적으로도 깔끔했고, 게다가 백엔드에 가해지는 데이터 부하도 줄어들기에 1석 2조인 방법이었다. 굉장히 실험적이었지만 추가적인 백엔드 캐시로 Latency를 더 줄일 수 있다는 점도 좋은 포인트였던 것 같다.
2024.10.20 - [프로젝트] - [API] Edge Function으로 ChatGPT TTS 실행하기
[API] Edge Function으로 ChatGPT TTS 실행하기
Edge Function이라는 기술이 있다. 이 기술은 서버에 무언가 데이터를 저장할 필요가 없을 때, API콜을 프론트엔드와 가까운 쪽으로 만들어서 바로 실행하여 레이턴시를 줄이는 기술이다. 현재 STT -
sikaro.tistory.com
2. 웹소켓
이렇게 베이스가 된 상태에서, 더 Latency를 줄이기 위해 웹소켓을 둘 다 실험해봤다. 백엔드에 연결하는 방법, 그리고 Edge Function 쪽에 연결하는 방법.
그 결과 웹소켓을 둘 다 연결할 시에 오히려 지연시간이 늘어난다는 사실을 알게 되었고, 실험 후에 음성 전송 오버헤드를 더 줄이는 Edge Function 쪽으로 연결하게 되었다.
2024.11.17 - [프로젝트] - [실험] WebSocket 연결은 얼마나 빨라질까?
[실험] WebSocket 연결은 얼마나 빨라질까?
WebSocket을 연결하면 단일 요청에 비해 연결 횟수가 줄어들어서 http에 비해서 빨라진다는 건 대부분 알고 있을 것이다.그러면 얼마나 빨라지는지 우리 서비스에서 실험해봤다. TTS edge function과 Rea
sikaro.tistory.com
또 다른 쪽으로 웹소켓도 연결했는데, 여기는 버츄얼 모델과 관련된 이야기이다.
버츄얼 모델의 API를 연동해서 간단하게 모델을 바꿀 수 있는 기능을 넣어놓았다.

다만 웹소켓을 추가적으로 연결할 시에 다른 곳에서의 속도도 느려져서, 최적화를 해야만 했다. 시간이 없어서 조금밖에 못하긴 했지만 말이다.
3. STT 관련 기능들
STT는 일단 실시간 인식이 필요했기에, 한글 실시간 처리 중에서 무료이고 좋은 Web Speech API를 사용하였다.
2024.10.16 - [프로젝트] - [실험] Web Speech API의 한국어 CER 실험
[실험] Web Speech API의 한국어 CER 실험
Web Speech API는 WAV 파일을 넣고 자동적으로 돌아갈 수 없는 시스템이다. 프론트엔드에서 직접적으로 부를 수 있는 API여서 그렇다.CER이 궁금했던 나는 전에 해봤던 Whisper 파인튜닝 실험과 같이 성
sikaro.tistory.com
2024.10.02 - [프로젝트] - [STT] Whisper 모델 별 성능 비교
[STT] Whisper 모델 별 성능 비교
600step 파인튜닝 모델600개 파일 처리 완료600개 파일 처리 완료. 현재 CER: 0.0432걔네는결혼도안한상태고너무젊죠 STT 결과걔네는결혼도안한상태고너무젊죠 원래 입력0.0그래서그래도누리씨는저기
sikaro.tistory.com
Whisper Turbo는 음성 데이터셋이 확고하다면 확실히 빠르지만, 실시간 인식이 거의 불가능하다 할 정도로 한국어 번역이 안되었기 때문이다.
무엇보다 우리의 타겟인 고령자의 음성 데이터셋으로 테스트해봤을 때에도 굉장히 성능이 좋았다.
Whisper Realtime도 어떻게든 써보려고 했지만, 한국어에선 절대적으로 실시간 성능에서 CER이 매우 떨어지는 모습을 보였기에 폐기했다.
그 이외에는 React 상에서 State를 조절해가면서, 사용자가 말을 할 때는 TTS를 멈추고 다시 듣는 기능을 추가하였다.
이는 ChatGPT Realtime에서 아이디어를 얻어 구현하게 되었다.
기본적인 VAD가 이미 Web Speech API에 내장되어 있기에 좋았지만, 나중에 리팩토링 할 때는 사람의 말만 들어가도록 해야 할 거 같다고 느낀 게, TTS가 다시 API에 들어가는 경우가 있어서 그 부분만 보완한다면 완벽한 STT 라이브러리가 될 것이다.
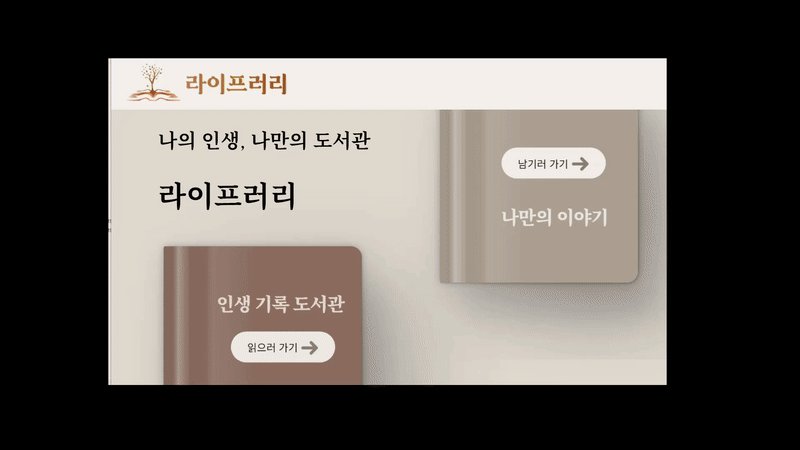
4. 이외 UI / UX
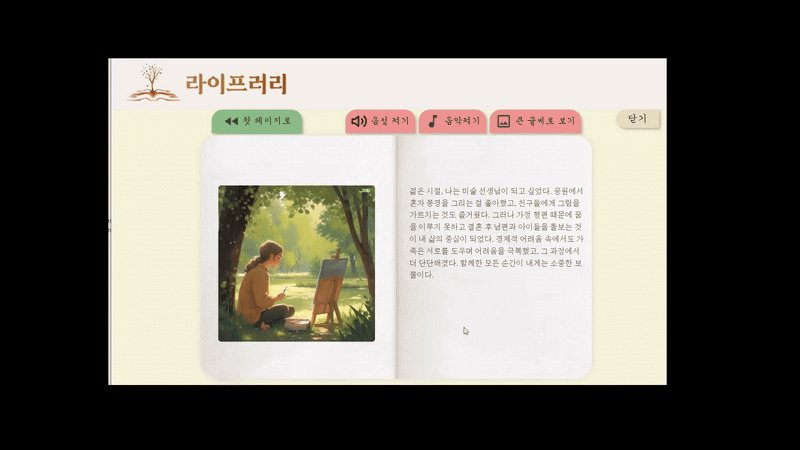
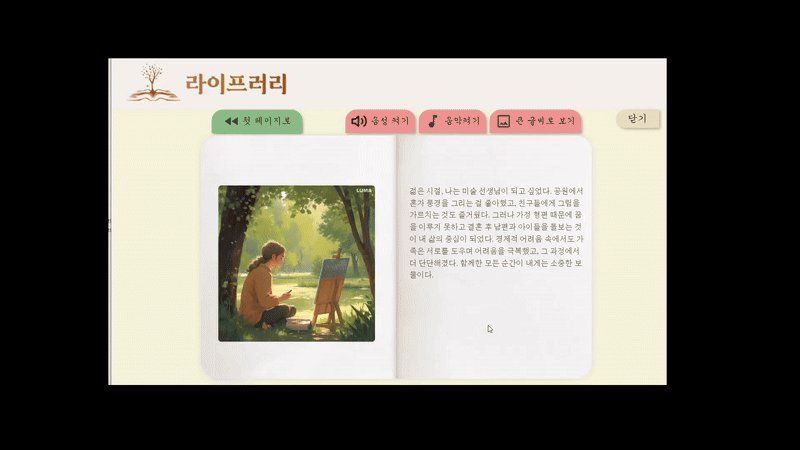
UI와 UX는 고령자를 위해 최대한 글씨 크기를 크게 만들었다.
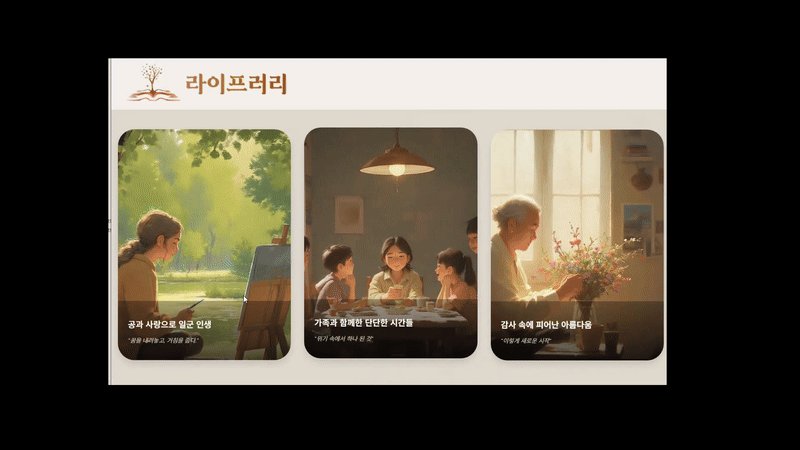
갤러리는 백엔드에서 생성된 이미지 경로를 받아와 보여주게 된다.

또한 음성 켜기를 누르면 해당 페이지의 텍스트가 TTS와 연결되어 텍스트를 읽어주게 된다.

5. 멘토님께 받은 프론트엔드적 피드백
프론트엔드 담당은 나 혼자였고, 팀에 디자이너도 없어서 2주만에 대략적으로 만들었던 UI들이다.
그렇기 때문에 대회 본선에 가서야 제대로 된 프론트엔드 멘토님을 담당받아 프론트엔드적 피드백을 받게 되었다.
멘토님은 경력이 높으신 프론트엔드 개발자였고, 그 과정에서 나온 피드백들은,
1. 헤더에 페이지 전환 추가(정확히는 페이지를 오갈 수 있는
2. 갤러리 페이지 이미지 고해상도화(위의 GIF에서 보듯이 반영)
3. 접히는 부분 UI 추가
4. 페이지네이션 혹은 페이지 표시
5. 헤더 호버링 액티브
6. 마지막 페이지라는 피드백
7. 아이콘 변환 기능
정도였다. 솔직히 놀랐다. 마지막 책 페이지는 시간이 없어서 디테일을 좀 많이 살리지 못했는데, 역시 경력자 눈에는 보이는 것들이 있었나보다.
그 이외에 멘토님께서 다른 부분은 손 볼게 없이 하나의 제품이라고 하셔서 굉장히 뿌듯했다.
혼자서 고생한 보람이 많이 있었다.
결과적으로는 우수상을 수상했으나, 굉장히 공부가 많이 되었고, 좋은 경험이 있던 대회였던 거 같다.
다음 글로는 백엔드적 회고를 적도록 하겠다.
